
드디어 웹개발도 1주차 강의까지 들었다! 앱개발에 비해 강의가 많아서 시간이 좀 오래걸렸다.
1주차에는 앱개발과 중복되는 커리큘럼이 많아서 그걸 제외한 나머지 배운 것을 기록하고자 한다.
1. HTML, CSS란?
HTML은 뼈대, CSS는 꾸미는 것이고 HTML 코드 내에 CSS 파일(<script>)을 불러와서 적용한다.
HTML은 head와 body로 구성되며, head 안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다.
head 안에 들어가는 대표적인 요소들 : meta, script, link, title 등
body 안에 들어가는 대표적인 요소들 : div, p, li, ul, h1, hr, span, a, img, textarea 등
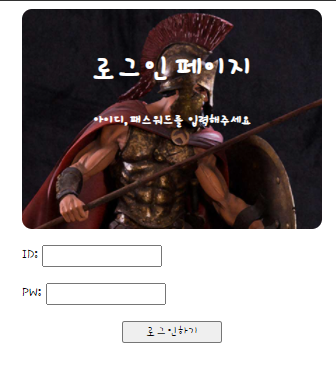
간단한 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Hi Melody', cursive;
}
.mytitle {
background-color: aquamarine;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap {
width: 300px;
margin: auto;
}
.mybtn {
width: 100px;
margin: auto;
display: block; /*글 속성을 박스 속성으로 변경해줌.*/
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="password"/></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html>
CSS 기초
HTML 부조-자식 구조 : 누가 누구 안에 있느냐를 이해하는 것이 가장 중요하다. 나를 감싸고 있는 태그가 바뀌면 그 안에 내용도 전부 영향을 받아 바뀌기 때문에!
CSS는 클래스를 지칭할 때 .(온점)을 찍고 클래스명을 입력한다. id는 #(샵)으로.
구글폰트 사용, 파일분리
- 구글폰트(https://fonts.google.com/?subset=korean) 사이트 들어간다.
- 마음에 드는 폰트를 클릭한다.
- [ + Select this style ]을 클릭한다.
- 우측 하단의 link 태그를 복사해서 head 사이의 style태그를 넣고 그 사이에 넣는다.
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">- font-family 부분을 복사해서 CSS의 * {...} 로 넣는다. 이건 전체 영향을 주는 것.
/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Nanum Gothic', sans-serif;
}
CSS가 너무 길어지면 CSS 파일을 분리해서 스타일.css로 만들고, head태그에서 아래와 같이 불러온다.
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
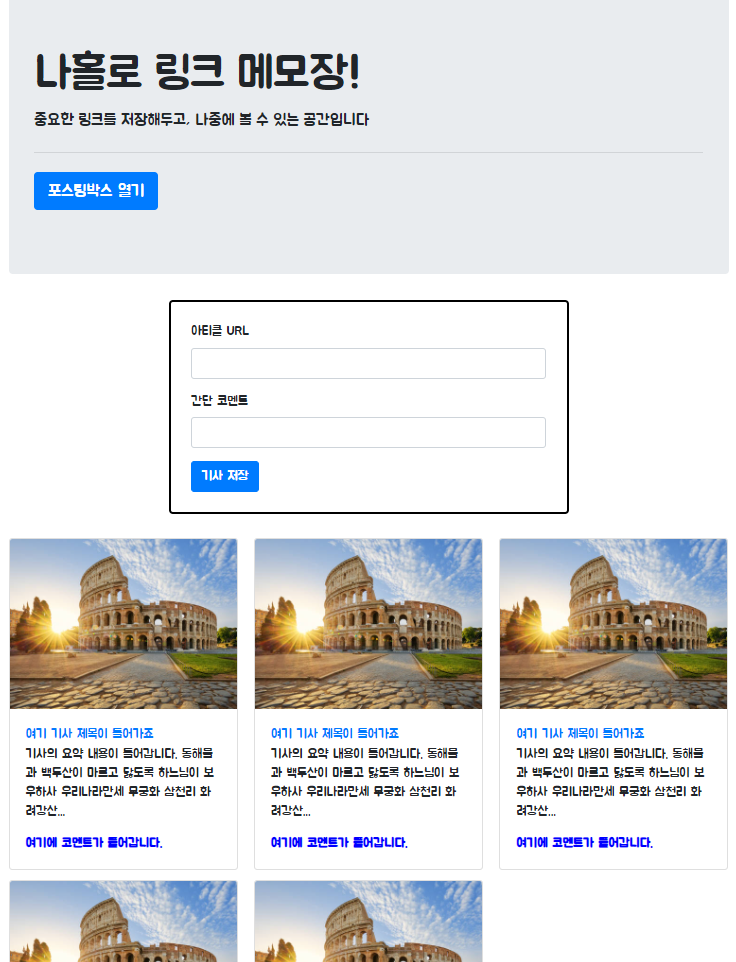
남들이 먼저 이쁘게 만든걸 갖다 써보자, 부트스트랩

Javascript
클라이언트가 서버에 요청하면 서버가 클라이언트에게 HTML+CSS+Javascript로 준다!
Javascript는 움직이게 해주는 것.
함수를 만들어서 head안에 script 태그로 감싸준다.
<script>
function success() {
alert('주문이 완료되었습니다!');
}
</script>그리고 버튼에 함수를 연결해준다.
<button onclick="success()" type="button" class="btn btn-primary">기사저장</button>
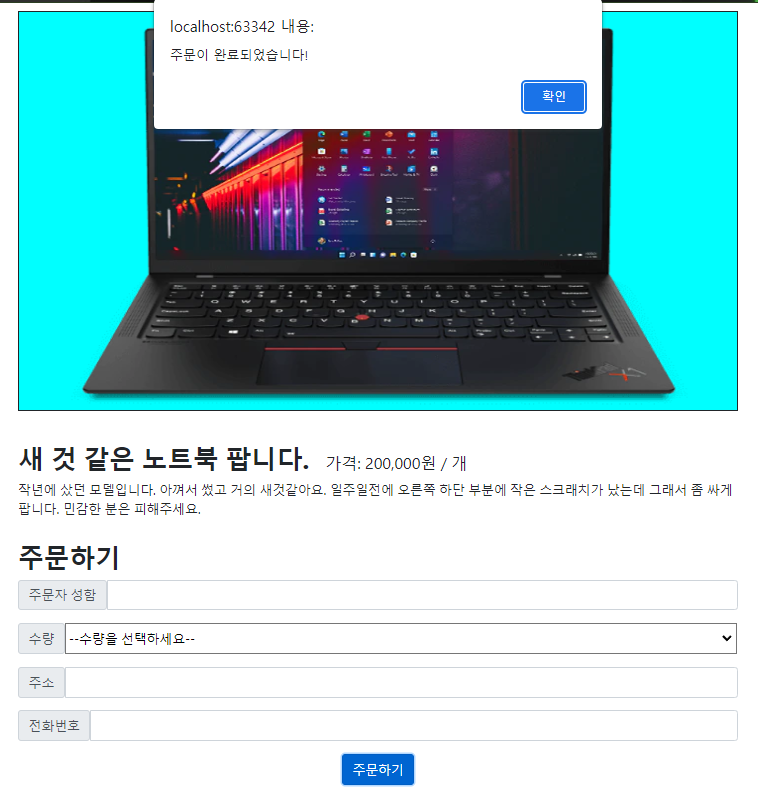
1주차 숙제
아래의 기획서대로 만들어보기. 기능은 '주문하기' 버튼 클릭시 '주문이 완료되었습니다'라는 얼럿을 띄운다.

나의 결과물

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!--구글폰트-->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.wrap {
width: 900px;
margin: auto;
}
.img-fluid {
width: 900px;
height: 500px;
border: 1px solid;
background-color: aqua;
margin: 10px auto 10px auto;
}
.title {
font-weight: bold;
}
.price {
font-size: 20px;
font-weight: normal;
padding: 0px 0px 0px 20px;
}
.div {
margin: 30px auto 30px auto;
}
.form-select {
width: 840px;
}
.btn-primary {
margin: auto;
display: block;
}
</style>
<script>
function success() {
alert('주문이 완료되었습니다!');
}
</script>
</head>
<body>
<div class="wrap">
<img src="https://www.lenovo.com/medias/lenovo-laptop-thinkpad-x1-carbon-gen-9-14-subseries-hero.png?context=bWFzdGVyfHJvb3R8MzM4MDg3fGltYWdlL3BuZ3xoMGYvaGY3LzE0MDcwNjc0NzE4NzUwLnBuZ3xiMDUwZmMyMGMxODkxY2JkNTdhMjZmMWM1YWY1NWZmYTllMTg4Y2E1NGFjMjMzMjRkZjQ1YjA1ZjA3YTFjMThi"
class="img-fluid" alt="...">
<div class="div">
<h2 class="title">새 것 같은 노트북 팝니다.<span class="price">가격: 200,000원 / 개</span></h2>
<p>작년에 샀던 모델입니다. 아껴서 썼고 거의 새것같아요. 일주일전에 오른쪽 하단 부분에 작은 스크래치가 났는데 그래서 좀 싸게 팝니다. 민감한 분은 피해주세요.</p>
</div>
<div class="div">
<div class="order">
<h2 class="title">주문하기</h2>
<div class="input-group mb-3">
<span class="input-group-text" id="customer">주문자 성함</span>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--수량을 선택하세요--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="address">주소</span>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="phone">전화번호</span>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<button onclick="success()" type="submit" class="btn btn-primary">주문하기</button>
</div>
</div>
</div>
</body>
</html>
아직까지는 훌훌 듣고 이해할만 하다. 재밌다. 옛날 생각도 나면서 그래 저건 그랬었지 이러기도 하고.. 진짜 완전 초보분들은 여러번 보면서 눈에 익숙해질 시간이 필요할 것 같기도 하다.
'웹 개발' 카테고리의 다른 글
| [내일배움단] 웹개발 종합반 3주차 개발일지 (0) | 2022.05.16 |
|---|---|
| [내일배움단] 웹개발 종합반 2주차 개발일지 (0) | 2022.05.10 |
| [자바스크립트] 현재 년도를 select option으로 선택하기 (0) | 2020.07.27 |
| [취업성공패키지] Java 국비지원_비전공자의 6개월 간 치열했던 기록쓰 (0) | 2020.06.09 |
| [취업성공패키지] 33살 비전공자 웹개발자 되기 - #1. 취업성공패키지 학원 물색 및 수강신청 (0) | 2019.12.02 |




댓글