
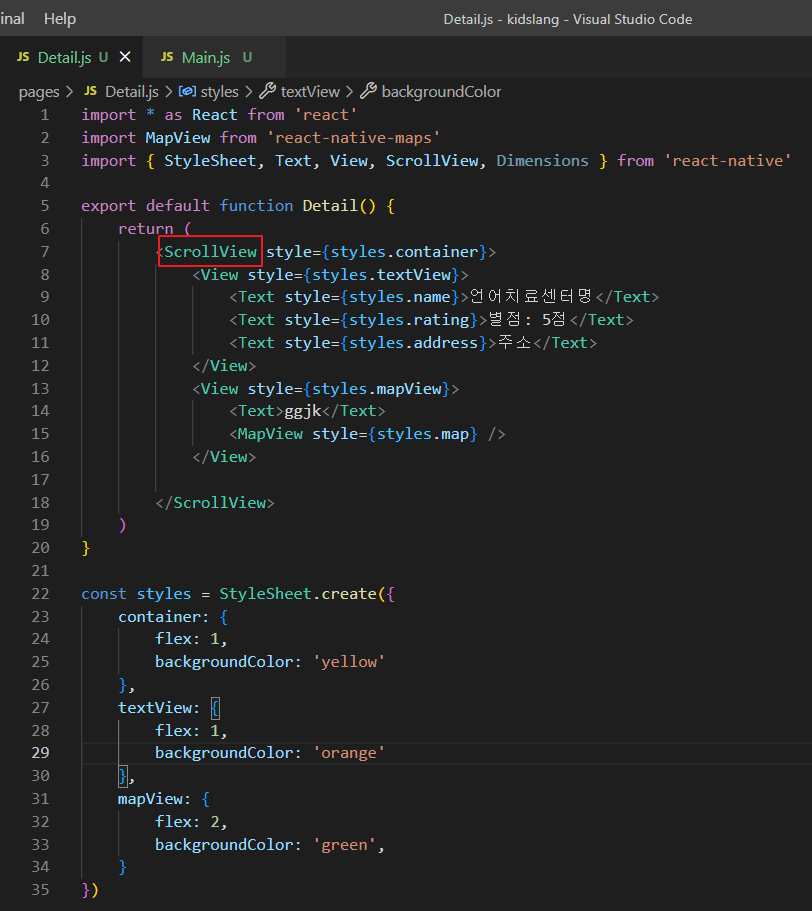
상세페이지를 만들다가 어플 화면의 기본은 스크롤이 가능해야 할 것 같아서
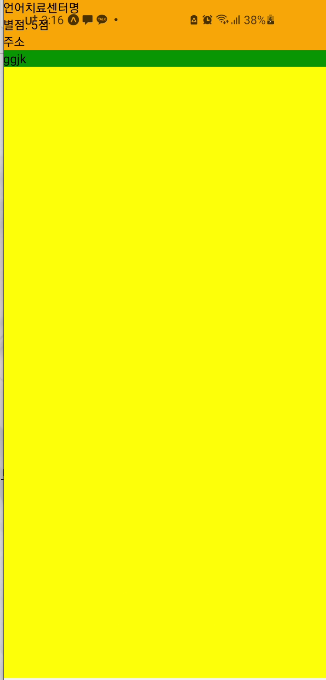
최상단의 감싸는 태그를 <ScrollView>로 하고 하위 <View>태그에 flex를 주었더니 안 먹힌다.


웬지 ScrollView로 감싸는게 어색해서 구글링을 해봤는데
<ScrollView>를 최상단으로 감싸고 시작하는 코드는 없더군...(여기서 초보 티가 나져ㅋㅋㅋㅋㅋ)
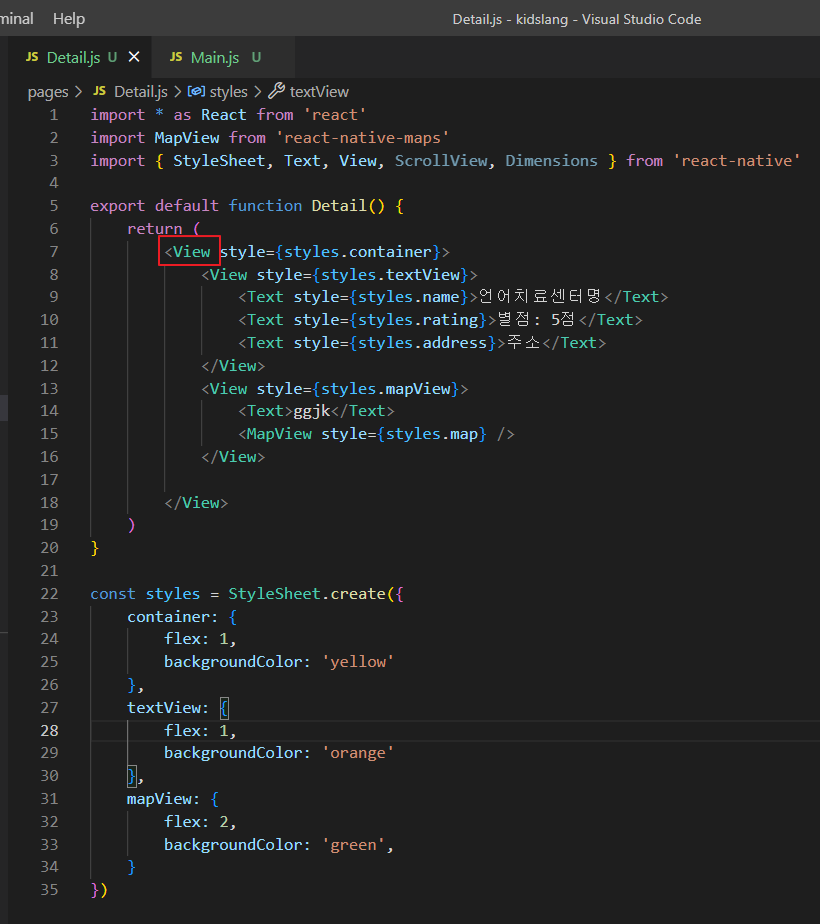
혹시나 해서 <ScrollView>를 <View>태그로 바꿔 실행해보니 잘 된다 ㅋㅋㅋㅋㅋㅋ


화면을 처음 시작하는 최상단 코드는 무조건 <View>태그로 감싸자!

++ 추가
ScrollView로 감싸면 절대! 안되는 것이 아니고 사용해도 되나 ScrollView에서는 flex가 의미가 없는 것이다.
보여지는 화면을 몇등분 하지 않고 화면에 넣은 컨텐츠 모두를 보여주기 위해 스크롤 기능이 있는 것이 ScrollView이기 때문.
ScrollView로 감싸야 하는 경우,
각각의 내부 컨텐츠마다 height, margin, padding을 사용하여 적절하게 화면을 구성해야 한다.
반응형
'앱 개발' 카테고리의 다른 글
| [react-native] 특정 문자를 포함한 데이터를 찾아 카테고리별 다른 화면 보여주기 (0) | 2022.06.15 |
|---|---|
| [react native] 엑스포 Expo object console 값 보는 법 (0) | 2022.06.14 |
| [react-native] json가져와서 일단 예쁘게 꾸미기 (0) | 2022.06.08 |
| [react-native] 드디어 해결!! Text strings must be rendered within a <Text> component 에러 (0) | 2022.06.07 |
| 엑셀(Excel)을 제이슨(JSON)으로 변경하기 (0) | 2022.05.27 |




댓글