
1주차 개발일지 보러가기 → 2022.05.06 - [웹 개발] - [내일배움단] 웹개발 종합반 1주차 개발일지
와 드디어 2주차도 끝이다! 회사일과 병행하는 나 자신 기특쓰...
이번주의 수업 목표는
- Javascript 문법에 익숙해진다.
- jQuery로 간단한 HTML을 조작할 수 있다.
- Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
인데 내가 정말 취약하다고 생각하는 것들만 있네;; 사실 아주 정말 부담스러웠다. 또 이해를 못할까봐 ㅠㅠ 똥멍청이일까봐ㅠㅠㅠ
그런 트라우마 하나쯤은 가지고 계시잖아요..? 자바스크립트, 제이쿼리, 에이젝스가 딱 저의 그거였습니다ㅠ
하 어쨌거나 배운 것들을 정리해본다!!! 배운거 다 씹어먹는다는 마음으로!! 와작와작
@ jQuery는 누군가 쓰기 편하라고 만들어놓은 Javascript 모음집이다. (라이브러리라고 하지) 그러니까 하나도 어려울 것 없다.
(단지, 쓰기 전에 반드시 import 하는걸 기억한다! <head>와 </head> 사이에 넣긔)
@ 그럼 그냥 Javascript 쓰지 왜 굳이 jQuery를 만들어서 쓸까?
원래 Javascript를 썼었는데.... 쓰다보니까 이 Javascript 코드가 좀 복잡하기도 하고, 브라우저간에 호환성도 안 맞고 해서 jQuery가 만들어지게 되었다.
Javascript 코드가 복잡해 봤자지.. 하는 나같은 사람들을 위해 스파르타 코딩클럽에서 상세히 예시를 들어줬다.
Javascript로 이렇게 써야 했다면,
document.getElementById("element").style.display = "none";jQuery로는 보다 직관적으로 쓸 수 있다!
$('#element').hide();
jQuery를 쓸 때 어떤 대상을 콕 찍어줘야 내 마음대로 조작(요리)할 수 있다.
예) 특정 input값을 가져와줘 : 특정 input의 이름을 알아야 내가 조작할 수 있음.
css에서는 콕 찍어주는 것을 class를 사용해서 했다면, jQuery에서는 id를 사용한다.
<scrip>안에서 id는 앞에 #을 붙여 찍어준다.
예1) 특정 값 가져오기
// id가 post-url인 곳의 값을 가져와줘
$('#post-url').val();
예2) 특정 구획 보이기/숨기기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.(=css의 display 값을 none으로 바꾼다)
$('#post-box').hide();
// show()로 보이게 한다.(=css의 display 값을 block으로 바꾼다)
$('#post-box').show();
예3) css값 가져오기
$('#post-box').hide();
$('#post-box').css('display');
$('#post-box').show();
$('#post-box').css('display');
예4) 태그 내 텍스트 입력하기
// 텍스트 입력 뿐만 아니라 변경할 때도 자주 사용할 듯하다.
$('#btn-posting-box').text('포스팅 박스 닫기');
예5) 태그 내 html 입력하기
//추가할 html코드를 작성해서 임시 html 변수(temp_html)에 넣는다.
let temp_html = '<button>나는 추가될 버튼이다!</button>';
// html 코드를 붙일 id를 콕 찍어서 .append()로 붙여준다.
$('#cards-box').append(temp_html);
여기까지가 기본 jQuery 사용법이었고, 보통 많이 사용하는 버튼에 onclick 이벤트를 적용해서 jQuery를 연습했다.
버튼을 클릭하면 openclose()안의 함수가 작동하는 형태이다.
<script>
function openclose() {
// 여기에 jQuery를 이용해 코드를 짤 예정
}
</script>
// onclick 속성(attribute)을 추가
<button onclick="openclose()" class="btn btn-primary btn-lg">포스팅박스 열기</button>
css의
display:none → 화면에 안 보임.
display: block → 화면에 보임.
이것도 많이 사용할 것 같다.
그 다음엔 Ajax!
Ajax를 구글에서 검색하면 아래같이 설명이 나온다.
'AJAX란 비동기 자바스크립트와 XML을 말합니다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다.'라고 나온다.
'Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
즉 Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있습니다.'
......

말이 어렵지만 굳이 이해를 해보자면.. 화면 안 바꾸고 데이터를 가져온다는 이야기다.
화면 안 바꾸고 → 비동기로
데이터를 가져온다 → (클라이언트가) 서버와 통신한다.
아~ 잘 모르겠지만 그런거구나..... 그런데 서버랑은 어떻게 통신하지?

클라이언트가 서버에게 요청할 때에는 '타입'이라는 것이 존재한다.
타입에는 2가지 방식이 있는데 'GET'과 'POST'다.
1) GET → 보통 데이터를 조회(Read)를 요청할 때 사용
2) POST → 보통, 데이터를 생성(Create), 변경(Update), 삭제(Delete)를 요청할 때 사용
그런데 이번주에는 GET 방식으로 통신하는 것만 다룰겁니다!
ajax의 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
ajax 코드 설명
type: "GET" → GET 방식으로 요청한다.
url : 요청할 url
data : 요청하면서 함께 줄 데이터(POST인 경우에만 사용)
success : 성공하면 response 값이 서버의 결과 값을 담아서 함수를 실행한다.
하나하나 뜯어서 이해하려 하지 말고 영어 숙어 통째로 암기하듯이 그냥 저렇구나~라고 받아들이라고 하셨다.
예전에는 코드를 뜯어가면서 이해하려고 했는데 그러다보니 중간에 길을 잘 잃어서 내가 왜 여기있는지도 몰랐던 적이 많았고, 뭔가 전체를 봐야하는데 안에를 들여다보느라 머리속에서 자잘한 내용들이 뒤엉킨 느낌이었다. 그래서 ajax가 더 어렵게 느껴졌던 것 같다.
그리고 뭔가 개발자라면, 저런 코드를 다 이해하고 사용하는 줄 알았고 당연히 그래야 한다고 은연중에 생각하고 있었나보다.(나는 있어보이고 싶다고!) 그래서 이번 수업이 좀 신선했다.
'그래, 왜 굳이 다 이해해야 하지? 그냥 복사해서 갖다 쓰면 되잖아!'
어쨌거나 그 다음에 여러 API를 가져다가 데이터를 반복문으로 돌려서 가져온 뒤에, 내가 알맞게 요리해서 원하는 곳에 원하는 모양으로 표시하는 연습을 3번 했다.
아직은 벙벙하니 뭐가 뭔지 제대로 감이 안 오지만, 그래도 코드를 볼 때 '아 얘는 ajax로 가져온거네!'라고 이해까지는 가능할 것 같다.
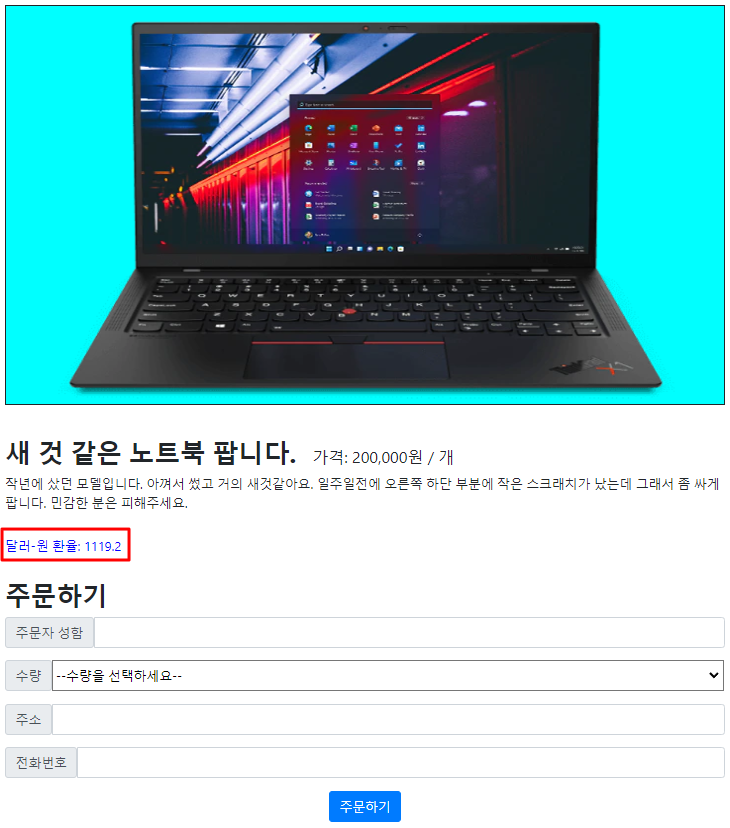
마지막으로 2주차 숙제 완성본과 코드 올려야지.
페이지 리로드하자마자 아래 빨간 박스 안의 실시간 환율 정보를 표시해주기.

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!--구글폰트-->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.wrap {
width: 900px;
margin: auto;
}
.img-fluid {
width: 900px;
height: 500px;
border: 1px solid;
background-color: aqua;
margin: 10px auto 10px auto;
}
.title {
font-weight: bold;
}
.price {
font-size: 20px;
font-weight: normal;
padding: 0px 0px 0px 20px;
}
.div {
margin: 30px auto 30px auto;
}
.form-select {
width: 840px;
}
.btn-primary {
margin: auto;
display: block;
}
#q1 {
color: blue;
}
</style>
<script>
$(document).ready(function () {
todayRate()
})
function todayRate() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rate = response['rate']
let temp_html = `<p>달러-원 환율: ${rate}</p>`
$('#q1').append(temp_html)
}
})
}
function success() {
alert('주문이 완료되었습니다!');
}
</script>
</head>
<body>
<div class="wrap">
<img src="https://www.lenovo.com/medias/lenovo-laptop-thinkpad-x1-carbon-gen-9-14-subseries-hero.png?context=bWFzdGVyfHJvb3R8MzM4MDg3fGltYWdlL3BuZ3xoMGYvaGY3LzE0MDcwNjc0NzE4NzUwLnBuZ3xiMDUwZmMyMGMxODkxY2JkNTdhMjZmMWM1YWY1NWZmYTllMTg4Y2E1NGFjMjMzMjRkZjQ1YjA1ZjA3YTFjMThi"
class="img-fluid" alt="...">
<div class="div">
<h2 class="title">새 것 같은 노트북 팝니다.<span class="price">가격: 200,000원 / 개</span></h2>
<p>작년에 샀던 모델입니다. 아껴서 썼고 거의 새것같아요. 일주일전에 오른쪽 하단 부분에 작은 스크래치가 났는데 그래서 좀 싸게 팝니다. 민감한 분은 피해주세요.</p>
</div>
<div id="q1"></div>
<div class="div">
<div class="order">
<h2 class="title">주문하기</h2>
<div class="input-group mb-3">
<span class="input-group-text" id="customer">주문자 성함</span>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--수량을 선택하세요--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="address">주소</span>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="phone">전화번호</span>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<button onclick="success()" type="submit" class="btn btn-primary">주문하기</button>
</div>
</div>
</div>
</body>
</html>'웹 개발' 카테고리의 다른 글
| [VScode] remote ftp 원격 연결 시 폴더 내용이 안보일 때 해결 방법, vscode [DIR] (0) | 2022.05.19 |
|---|---|
| [내일배움단] 웹개발 종합반 3주차 개발일지 (0) | 2022.05.16 |
| [내일배움단] 웹개발 종합반 1주차 개발일지 (0) | 2022.05.06 |
| [자바스크립트] 현재 년도를 select option으로 선택하기 (0) | 2020.07.27 |
| [취업성공패키지] Java 국비지원_비전공자의 6개월 간 치열했던 기록쓰 (0) | 2020.06.09 |





댓글